Why you should be building your personal knowledge base for design
Last updatedPublished
When I was a student, I came across countless theories, activities, and deliverables in design. However, it wasn't always clear to me how they'd fit into an overall process I could use in the industry. Thus, I wanted to create a personal design “playbook” that encapsulates everything I've learned into a practical resource for work.
In my search for the ideal tool, I discovered Notion. Its elegant interface and ability to create links seamlessly between notes won me over after years of using Evernote. I also came across the concept of a personal knowledge base: an always up-to-date centralized space of interlinking notes that would let me easily express and find information tailored to my understanding. Creating one is what Tiago Forte, an expert in digital productivity, calls “building a second brain”—a perspective with a lot of powerful ideas that I resonate with.
Why build a knowledge base?
To build a personal knowledge base (PKB) is to adopt a proactive approach in note-taking. You're not writing just to remember, but to also self-reflect for personal growth and to clarify your understanding of the world.
As a designer, you may use a wide range of research, ideation, and production methods to solve a problem. Instead of always looking for scattered bits of best practices from articles and books, you can document your process in your PKB and use it as a framework to move your project forward with confidence, knowing when to use a method and why.
Another benefit of having a PKB is you'll be more deliberate with how you capture and distill information. Instead of spending time to find and re-absorb research insights you've encountered before, you can quickly access them in a curated form from your repository to help you make informed design decisions.
Ultimately, your knowledge base is an extension of your mindthat will augment your thinking as you design. Let me show you how you could establish one using Notion.
Making sense of your process
A good way to start is by outlining your entire design process as a framework in a top-level index page. Take the time to reflect on how you approach a problem from end-to-end: What questions do you have at each stage? What are the activities and tools you can use to answer them? Who are the stakeholders involved? What deliverables can you create to communicate and to align your team around? As you write, be flexible with the structure and note any gaps in your knowledge.
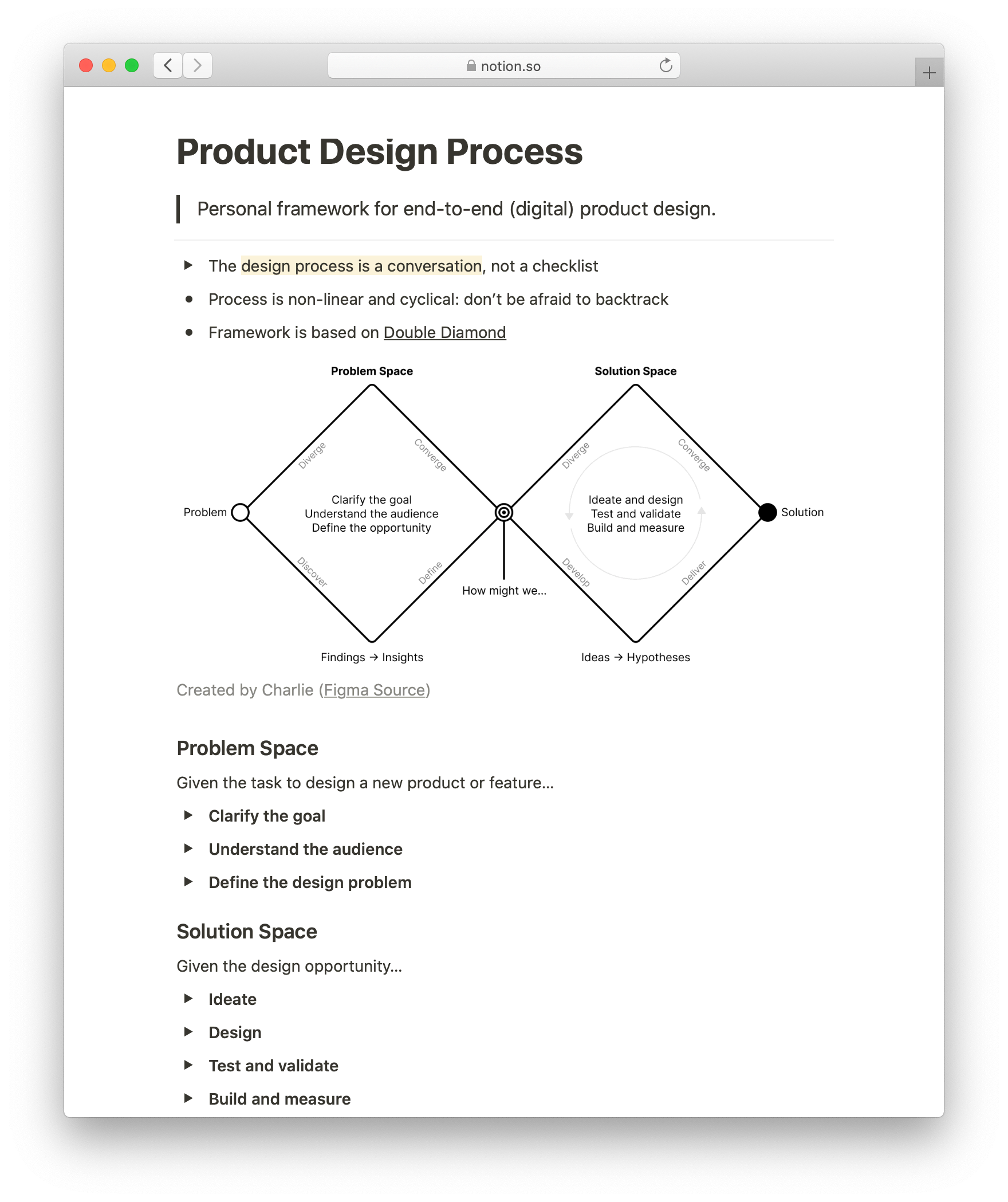
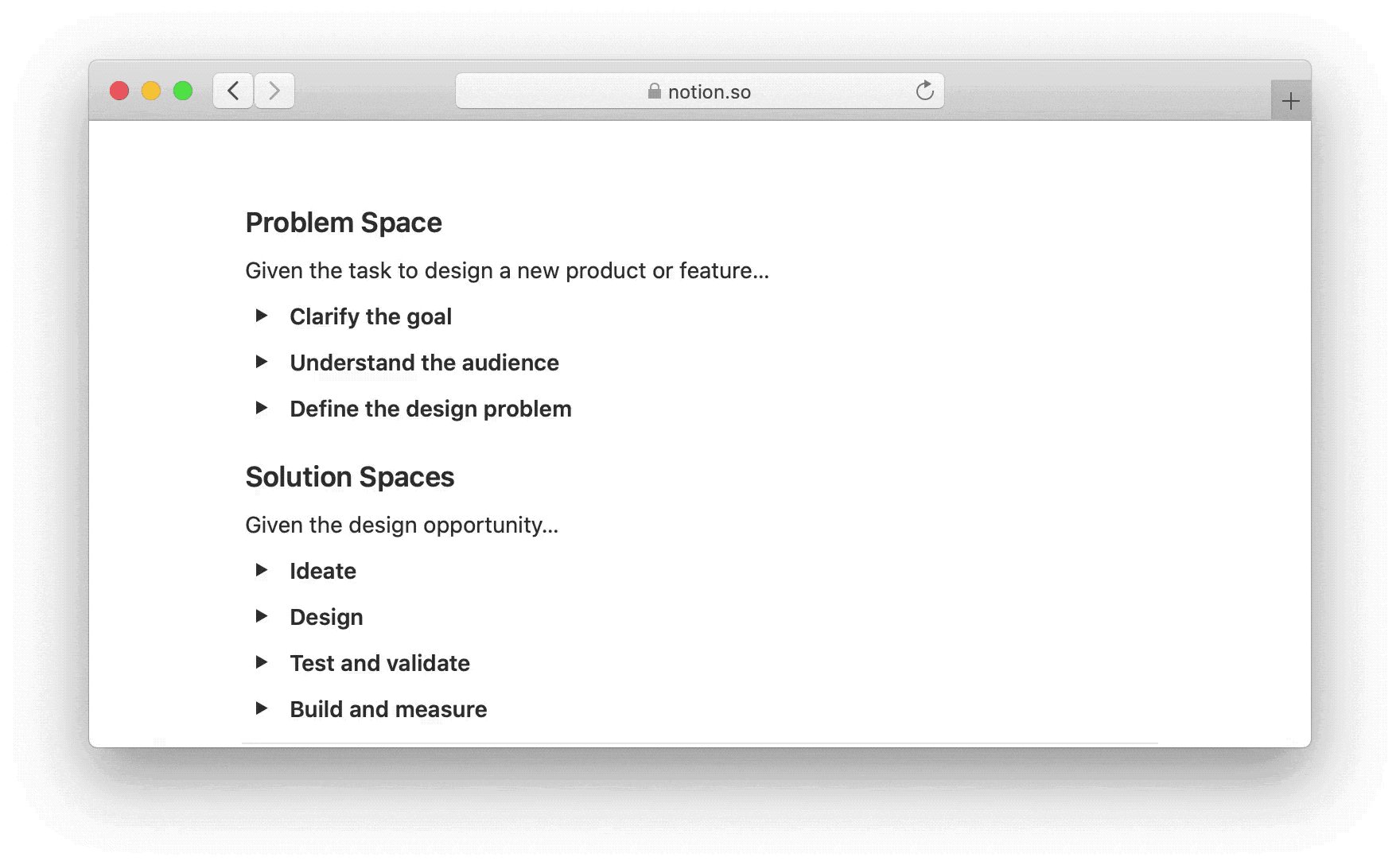
My “Product Design Process” page is a comprehensive overview of my design process, based on the Double Diamond framework.
I recommend using lists and toggles instead of writing in paragraphs and headings. This forces you to add concise and digestible content with a clear hierarchy, so it's easy to see the relationship for each point. Also, you can easily navigate and manipulate them in Notion using these convenient keyboard shortcuts:
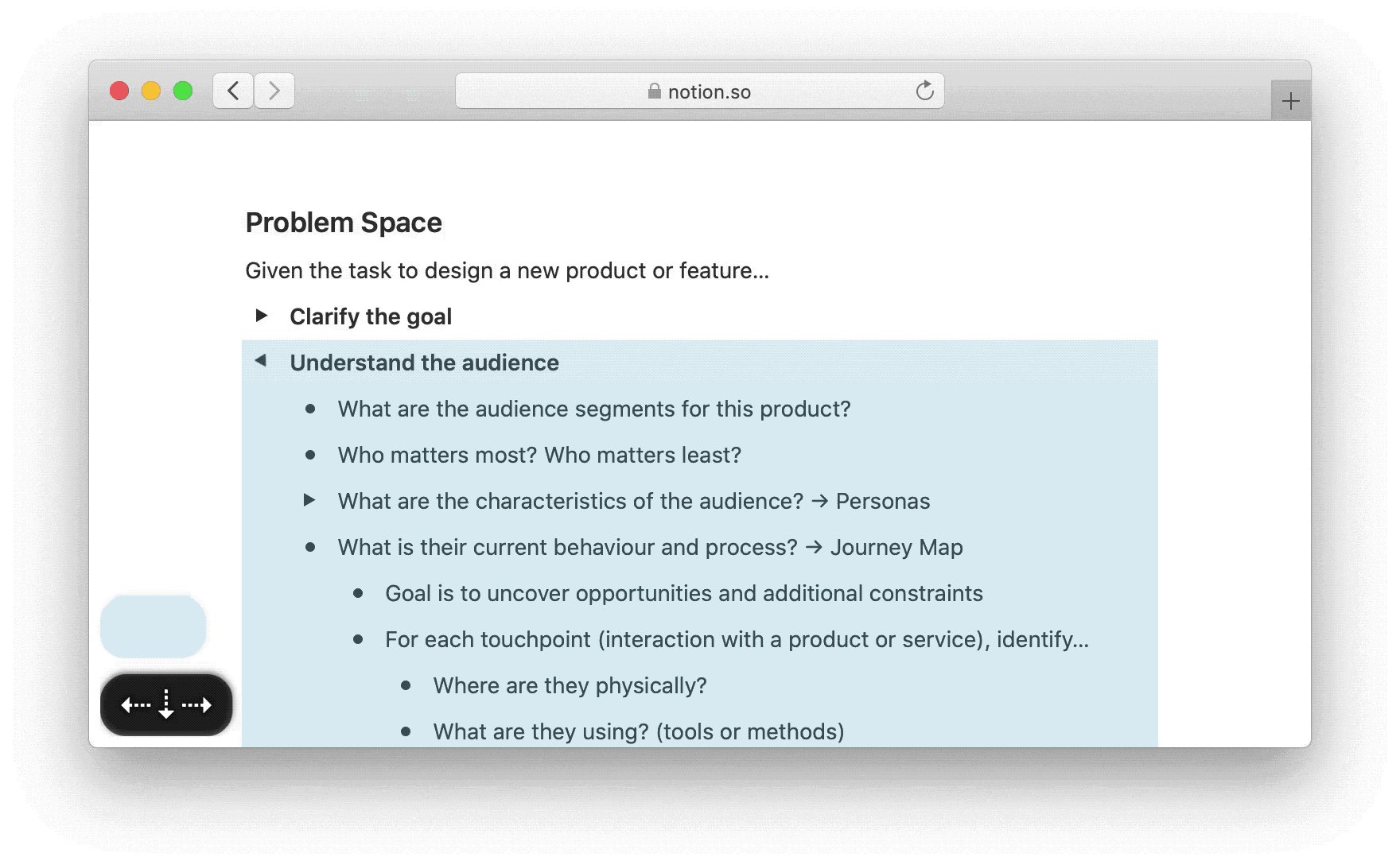
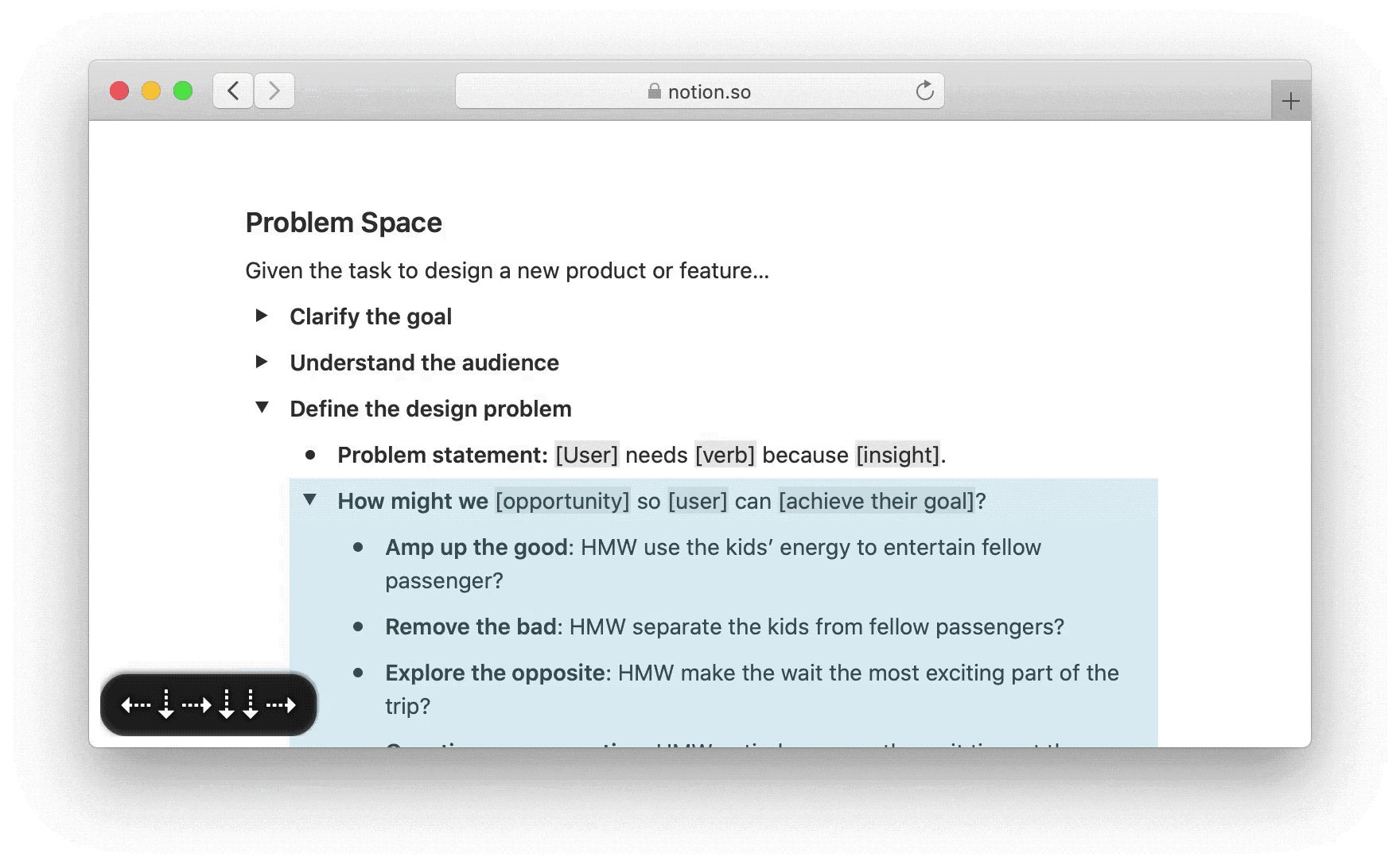
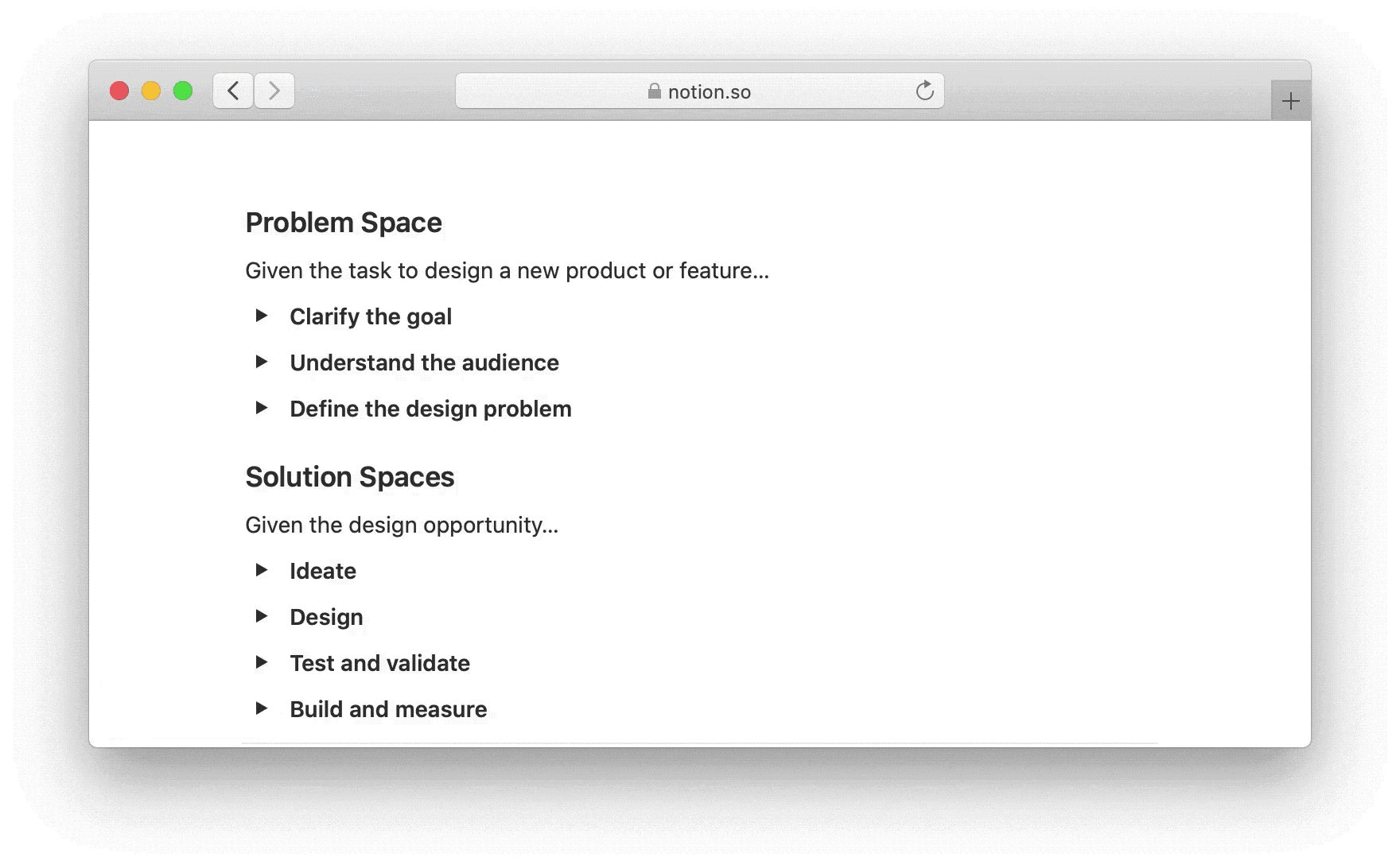
- In block-selection mode (
Esc), use left/right arrow keys to select the parent or child, and pressCmd + Enterto expand/collapse a Toggle List. Cmd + Shift + T: Expand/collapse all Toggle Lists in the page.Cmd + Shift + Up/Down: Move a block up or down.
 Above: You can swiftly traverse your lists to find the info you need without losing context using the keyboard.
Above: You can swiftly traverse your lists to find the info you need without losing context using the keyboard.
Making sense of the world
Part of being a designer is having a holistic understanding of the user, the business, and the larger context. However, it's difficult to keep all this information clearly in mind while you design. This is where having a PKB and a reliable system for processing and retrieving information can come in handy.
Whenever I want to learn about a new topic or domain, such as the legal industry for my work at Clio, I use the following workflow:
 Above: My workflow for internalizing new knowledge: Plan → Capture → Distill → Retrieve.
Above: My workflow for internalizing new knowledge: Plan → Capture → Distill → Retrieve.
1) Plan
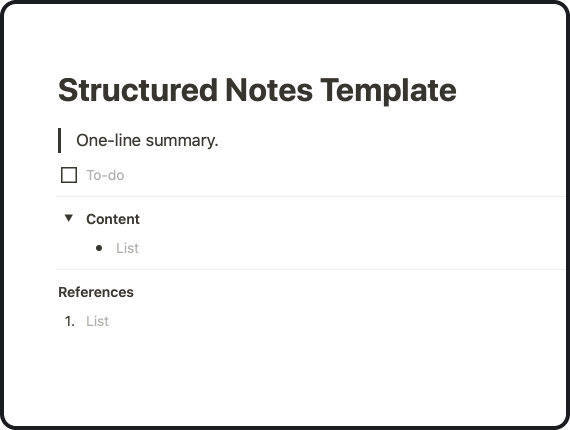
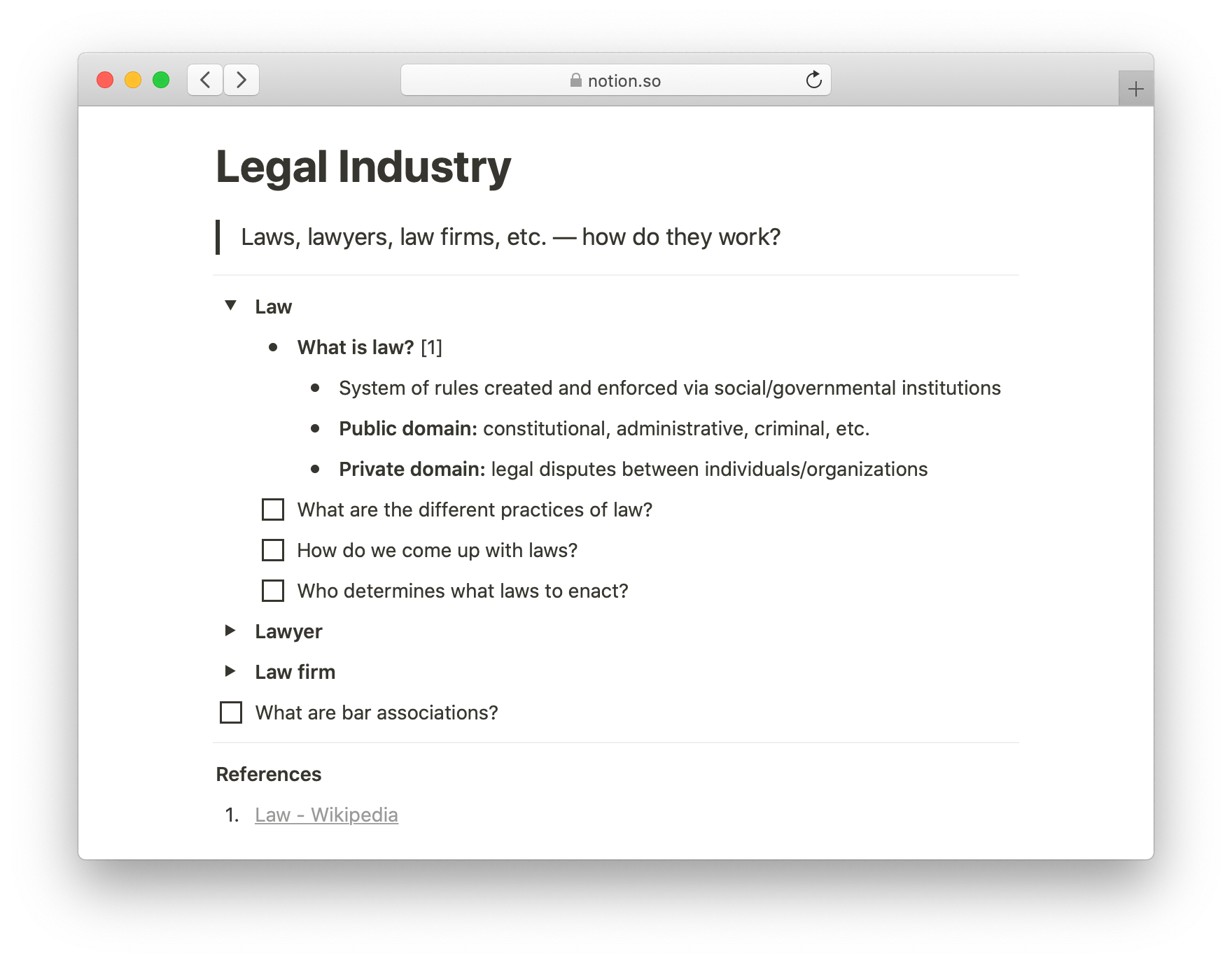
Before diving into resources, it's important to be selective about which ones to consume. To guide my research, I usually create a top-level “structured” notes page around a broad topic I want to explore, such as “Legal Industry”, “Interaction Design” or “Circular Economy”. It follows this template:
- Title
- A one-line summary of what this page is about.
- TODOs: List of resources to review or improvements I want to make in Content.
- Content: Notes about the topic in the list form.
- References: Numbered list of links to pages (using @linking) and external resources referenced in Content. I use
[#](footnotes) to refer back to these resources from inside Content, much like how Wikipedia does it. While not ideal, this is a convention I find to be the least obtrusive for inline resource referencing.
Next, I list questions I'm curious about and begin searching for resources that may answer them. I try to be mindful of what information is worth my time by skimming through the content and queueing them in my reading list.
 Above: An example of how I set up my “Legal Industry” page to direct my research on the topic.
Above: An example of how I set up my “Legal Industry” page to direct my research on the topic.
2) Capture
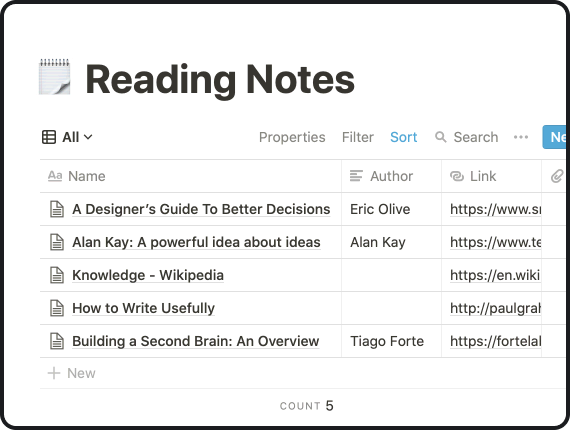
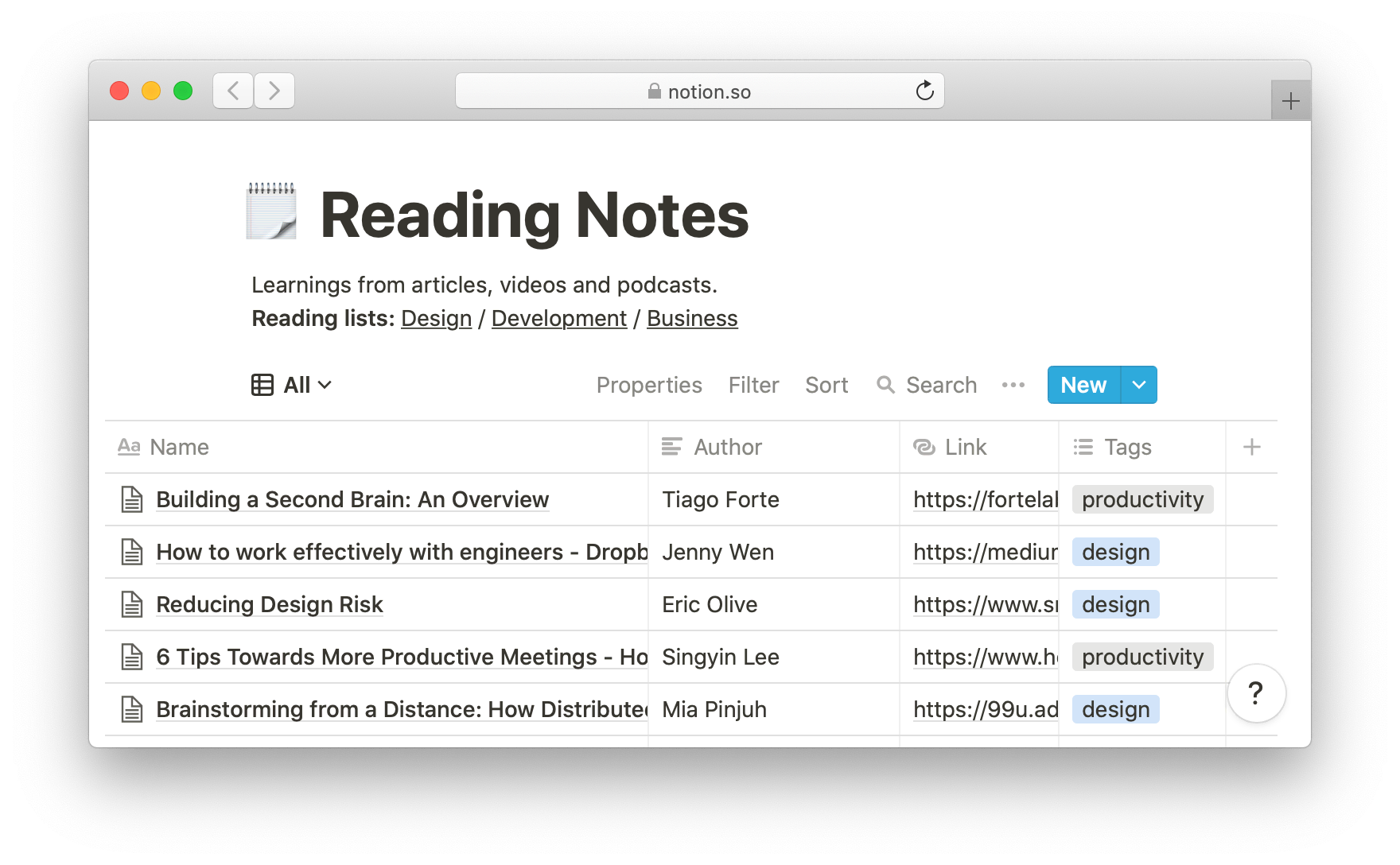
When I'm ready to go over a resource, I add a new page to my top-level “Reading Notes” database. This allows me to have a central view of everything I've read and to filter them by author names and tags.
 Above: My “Reading Notes” database lets me track what I've already covered and browse resources by name and creation date.
Above: My “Reading Notes” database lets me track what I've already covered and browse resources by name and creation date.
In the first pass of the content, I do a quick skim and list all of its headings in my note. In the second pass, I paraphrase the key points under each heading and drop in raw quotes I find meaningful to remember. Once complete, I highlight (Cmd + Shift + H) the most important snippets in case I need to review the note again.
3) Distill
Next is to integrate the key points from the reading note back to my “structured” notes page. I use lists and hierarchy toorganize the information into mental models that would make the most sense to me at a glance. As I write, I keep in mind the following principles:
- Write for your future self: Be concise and anticipate cues you may need (e.g., highlights or diagrams) in the future to understand what you're saying right now.
- Treat every note as a work in progress: No page needs to be perfect—expect to edit and shuffle things around to fit your changing needs.
- Keep lists as flat as possible: Too much nesting is hard to follow. When needed, turn large key points into topical pages (e.g., “User Interview”, “How Might We…” and “Interaction Design”).
4) Retrieve
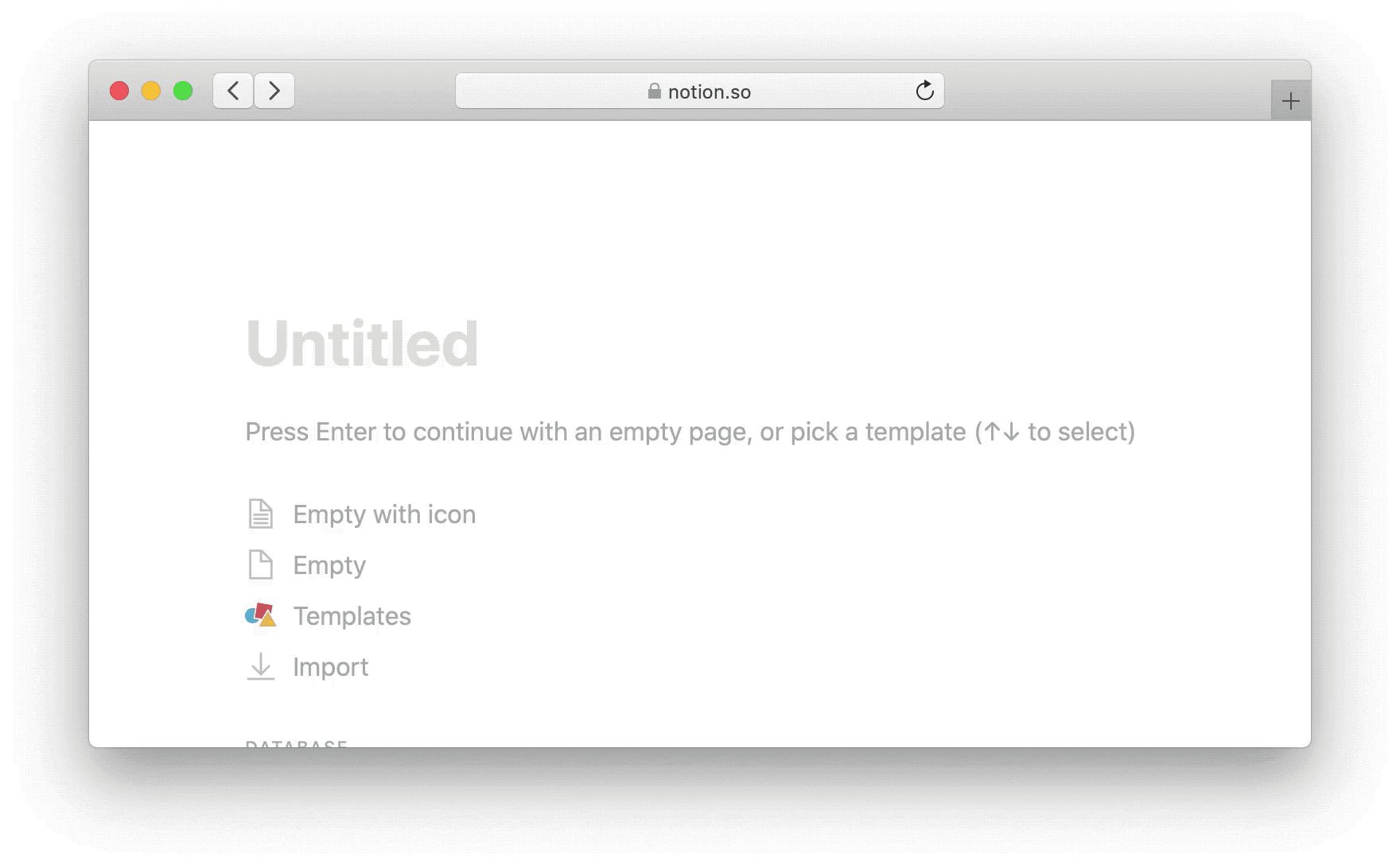
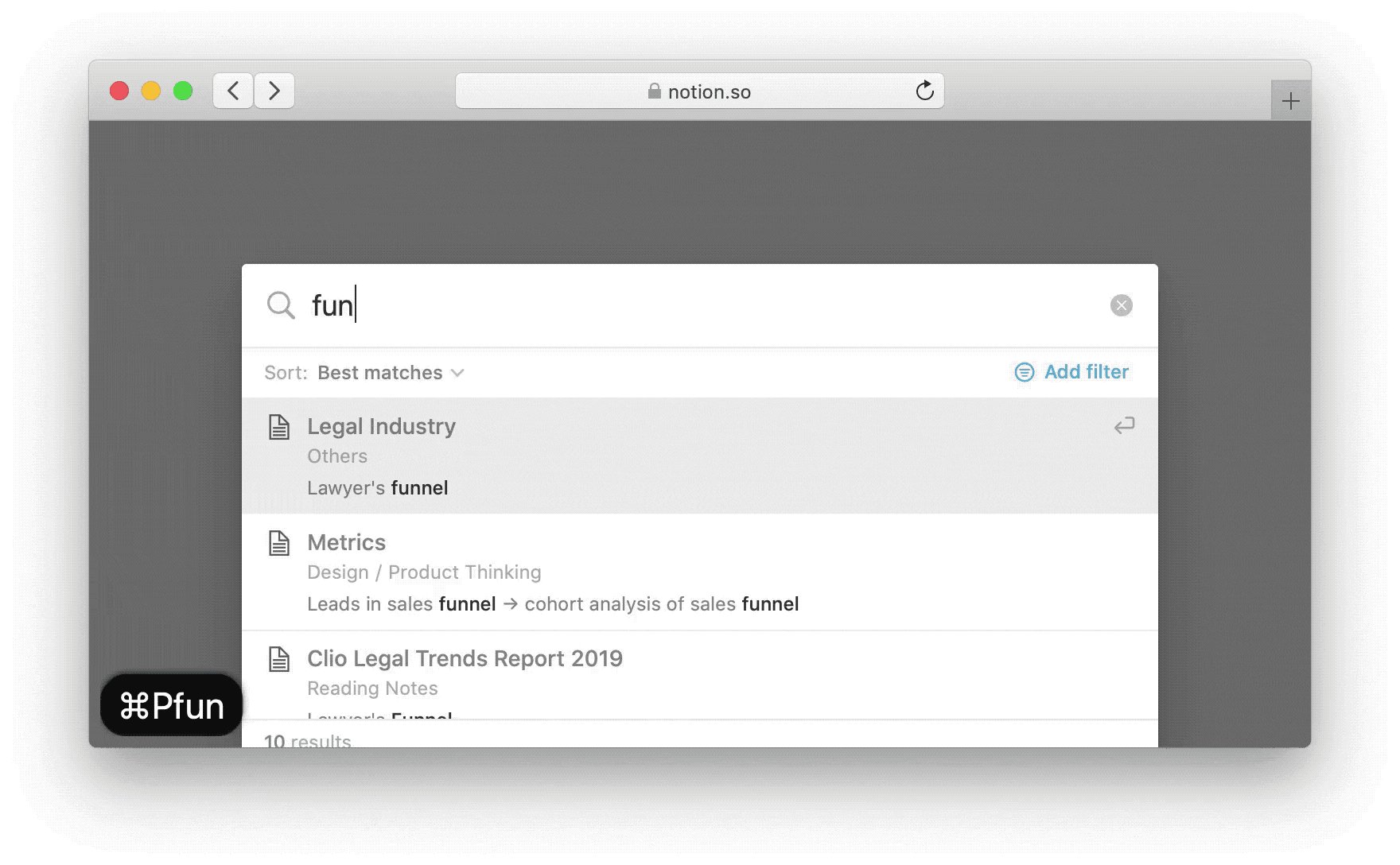
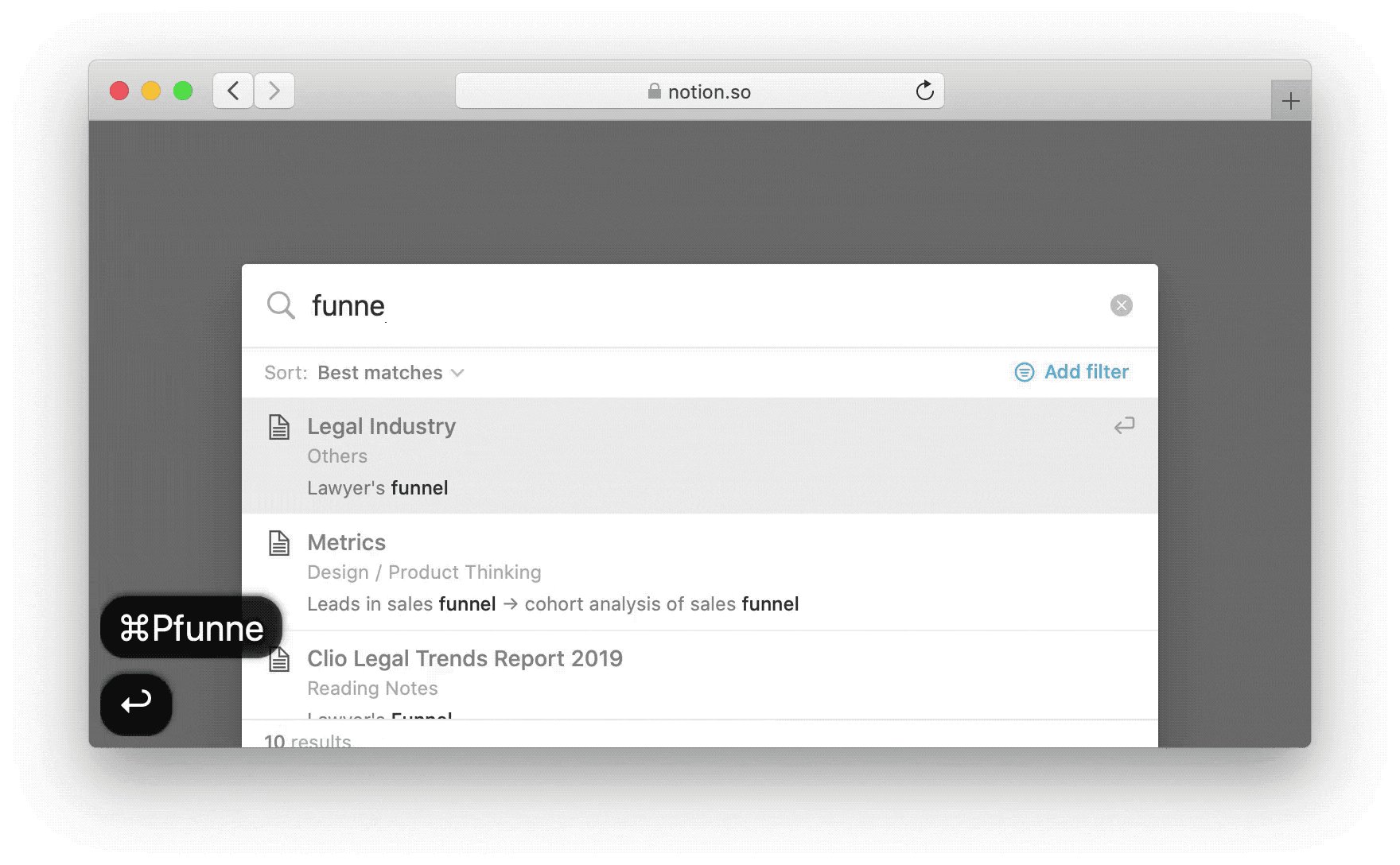
To access what's in my knowledge base, I use Notion's nifty Quick Find command (Cmd + P) to jump to the relevant page. This method is often accurate enough to give me what I need at any moment.
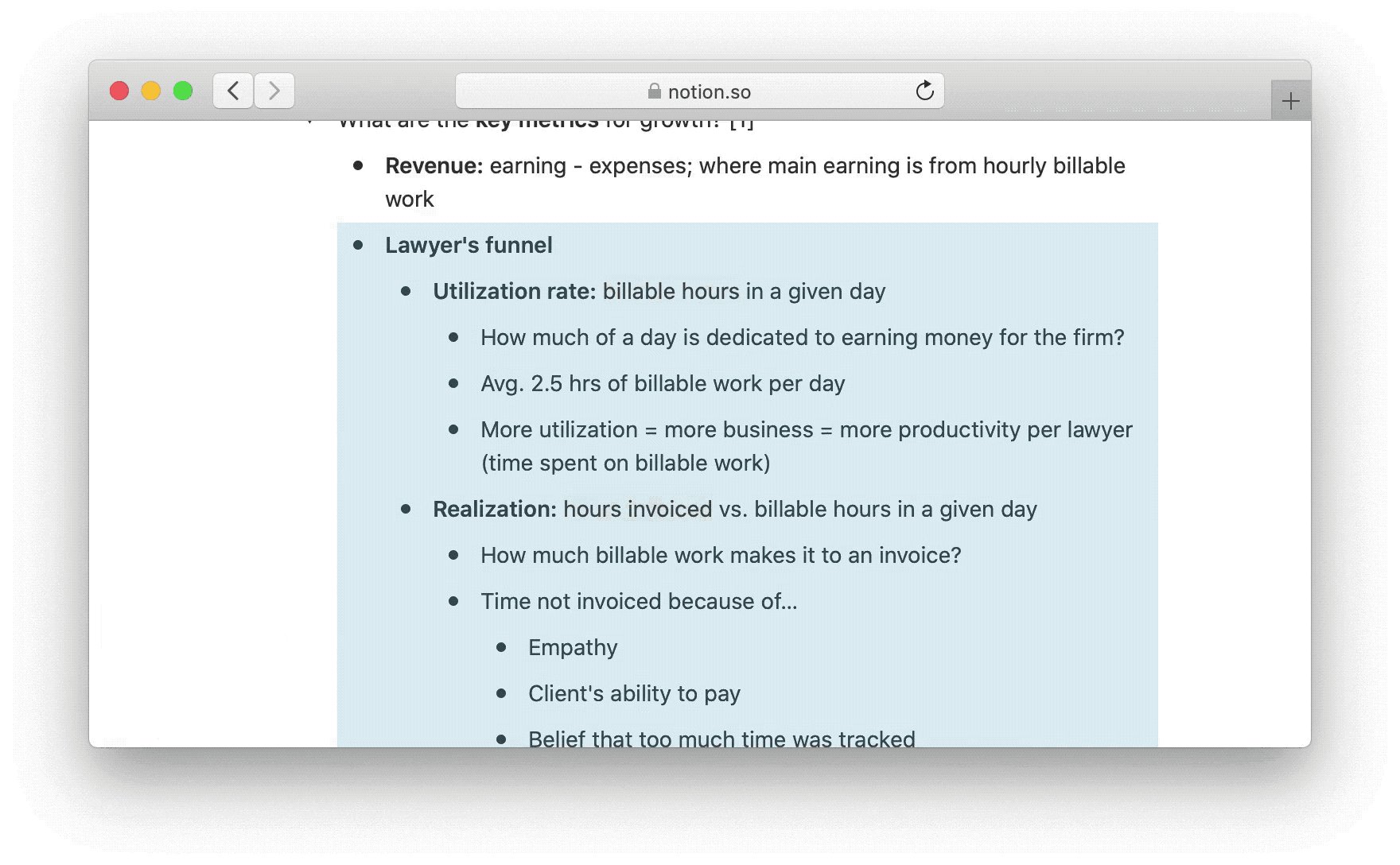
For instance, when I had to rationalize a product decision based on the “Lawyer's Funnel” for a stakeholder presentation, I jumped straight to that block in the “Legal Industry” page with minimal keystrokes. Then, I extracted the details of the mental model, curated in a way that I immediately understood.
 Above: Using Notion's speedy fuzzy search to jump to what I was looking for.
Above: Using Notion's speedy fuzzy search to jump to what I was looking for.
Overall, this workflow encourages you to be deliberate about gathering information and turning them into highly relevant content that you can quickly recall. A well-maintained knowledge base can save you the time otherwise spent on searching for and reviewing fragmented resources from across the web or from your company's internal documentation.
Closing Thoughts
My hope is for more product designers to use their knowledge base to internalize everything they've learned so they can always work with clear intents.
You can start by documenting your process, using it as a guide to move your projects forward. Then develop your approach for processing information efficiently, so it's easy to reference the insights and mental models you need to make informed design decisions.
Afterward, keep writing to learn, and explore other ways to make your tools work for you. Over time, the value of your knowledge base will grow and you'll naturally leverage it to design with confidence.
Thanks for reading! I'd love to hear from you: How do you currently document your design process? What other ways have you used your personal knowledge base to improve the way you work? Let me know your thoughts and questions onTwitter or Medium 🍻
Resources
Feel free to use the following Notion templates mentioned in the article:
Further Readings
- Building a Second Brain: An Overview
- Designing a Personal Knowledgebase
- How I use Notion as a Repository for the UX Process
- Can writing make me a better designer?
- Writing as a thinking tool
Alternative Tools
- Obsidian: Markdown-based knowledge base app that stores notes locally
- TiddlyWiki: fully-featured personal wiki stored as a single HTML file
- WorkFlowy: super simple text-only outliner with infinite nesting
- Roam Research: outliner with bi-directional linking geared towards research
- Plain-text using the Zettelkasten method
Thanks to Anneliese, James and Sean for supporting me with feedback.
Charlie Chao is a product designer who writes about design, development, and productivity. You can chat with me about this article on Bluesky and subscribe to the RSS feed for more updates. If you really enjoy my work, feel free to buy me a coffee 🙂